Changelog
All of the latest additions and improvements we've made to DivMagic
Dec 14, 2025
Improvements
• Enhanced user experience across all features
• Continued platform stability and optimization
Nov 14, 2025
Improvements
• Enhanced user experience across all features
• Continued platform stability and optimization
Oct 14, 2025
Improvements
• Enhanced user experience across all features
• Continued platform stability and optimization
Sep 14, 2025
Improvements
• Enhanced user experience across all features
• Continued platform stability and optimization
Aug 14, 2025
Improvements
• Enhanced user experience across all features
• Continued platform stability and optimization
July 14, 2025
Improvements
• Improved the speed of the extension
• Fixed bugs.
June 14, 2025
Improvements
• Fixed bugs.
May 14, 2025
Improvements
April 14, 2025
🚀 Updates and Improvements
November 24, 2024
New Design
We've updated the design of the DivMagic website and tools to make it more modern and user-friendly.
We are working improvements to the extension and Studio to provide you with a better experience.
October 8, 2024
WordPress Integration Update
We've updated the WordPress Gutenberg integration to fix styling issues of the copied elements to provide more robust experience.
Check our documentation for an in-depth tutorial
September 24, 2024
WordPress Integration Update
We've updated the WordPress Gutenberg integration to improve the responsiveness of copied elements.
Check our documentation for an in-depth tutorial
September 20, 2024
WordPress Integration and Ruler Tool
We've added WordPress Gutenberg integration, which will be extremely useful for WordPress users.
After you selected an element, you can click on 'Export to WordPress' button. Then, go to WordPress Gutenberg and the component will show up as a block in the editor.
Check our documentation for an in-depth tutorial
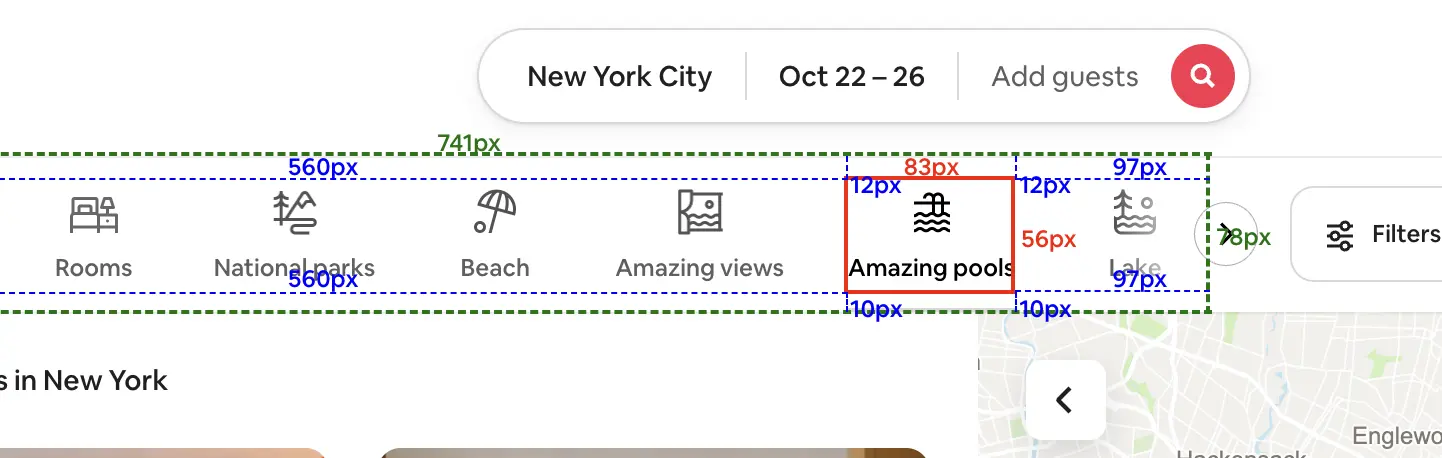
Ruler Tool
We've added a Ruler tool to the toolbox. This allows you to see an element's width/height, as well as margin and padding, making it easier to copy elements accurately.

Improvements
- Enhanced user interface for better usability
- Performance optimizations for faster element copying
July 14, 2024
Improvements and Bug Fixes
You can select which Component and Style you want to copy during the Full Page Copy
 Updated Copying Logic
Updated Copying LogicThe copied code will be more accurate and cleaner
Bug Fixes
Fixed a bug where some components were missing in the component library
May 14, 2024
New UI, Improvements and Bug Fixes
We have updated the UI of the extension to make it more user-friendly.
Added Copy Full Page feature
You can now copy full pages with one click

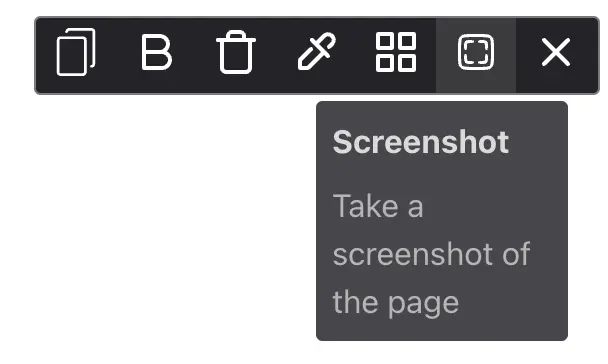
Added a new tool to the toolbox: Screenshot Tool
You can now take screenshots of any website and directly download them

Bug Fixes
Fixed a bug where some previews were not showing correctly in component library
April 16, 2024
Improvements and Bug Fixes
Fixed a bug where the Save Component button was not working.
We are aware that, as more features are added, the extension might be getting slower. We are working on improving the performance of the extension.
April 8, 2024
New Feature and Improvements
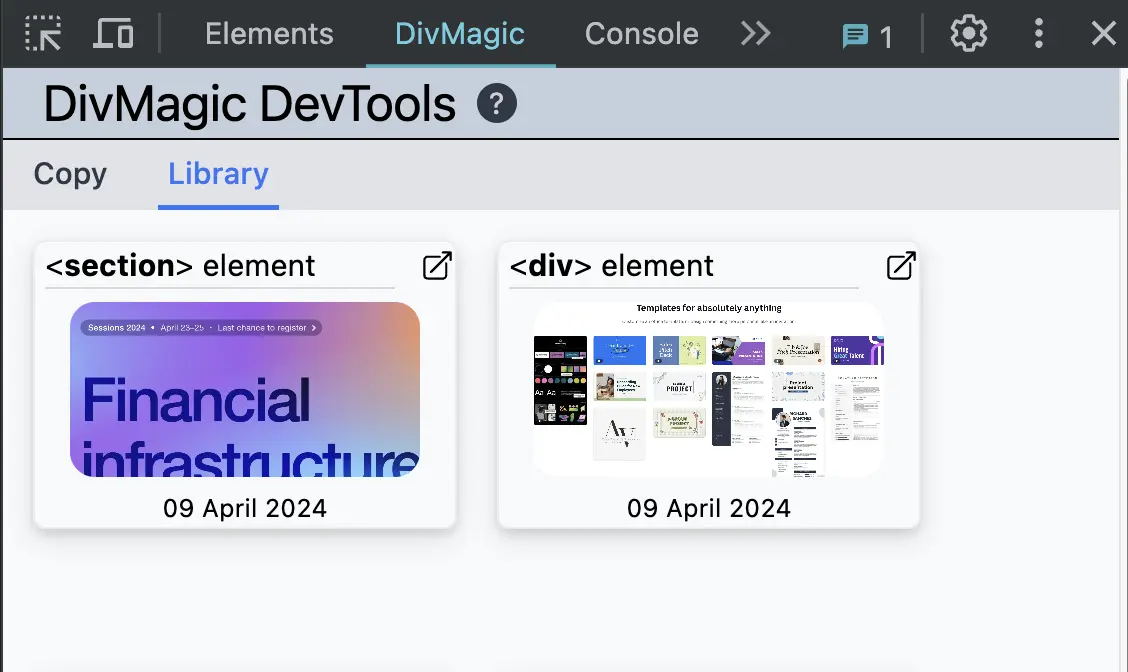
You can now see the previews of your saved components in the Component Library.
You can also go to your dashboard directly from the extension.

Improvements
Improved the performance of the extension
March 31, 2024
New Feature
You can now save your copied elements to the Component Library. This will allow you to access your saved components anytime.
You can also share your components with others by sharing the Studio link.
You can also export your components to DivMagic Studio directly from the Component Library.

March 15, 2024
New Features and Improvements
Thrash Tool for Toolbox
Thras Tool will allow you to hide or delete elements from the website.
New Copying Options
You can now copy HTML and CSS separately.
You can also get copied HTML and CSS code with the original HTML attributes, classes, and IDs.
Auto-Complete for Editor Mode
Auto-Complete will suggest the most common CSS properties and values as you type.
Improvements
- Added an option to Export Code to DivMagic Studio directly from Copy Options
- Improved style optimization code to reduce the size of the output
- Improved responsiveness of the copied style
March 2, 2024
New Feature
Added a new tool to the toolbox: Color PickerYou can now copy colors from any website and directly use them in your projects
For now, this is only available in the Chrome extension. We are working on adding this feature to the Firefox extension as well.
February 26, 2024
Improvements and Bug Fixes
Improvements
- Improved style optimization code to reduce the size of the output
- Improved responsiveness of the copied style
Bug Fixes
- Fixed a bug where some CSS styles were not copied correctly
- Fixed a bug where the copied style was not responsive if the element was copied from an iframe Thanks to all of you who are reporting bugs and issues! We are working on fixing them as soon as possible.
February 24, 2024
New Features and Improvements
If the extension becomes unresponsive after the auto-update, please uninstall and reinstall the extension from the Chrome Web Store or Firefox Add-ons.
This version includes multiple new features: Toolbox, Live Editor, Options Page, Context MenuToolbox will include all tools you'll need for web development in one place. Font Copying, Color Picker, Grid Viewer, Debugger and more.
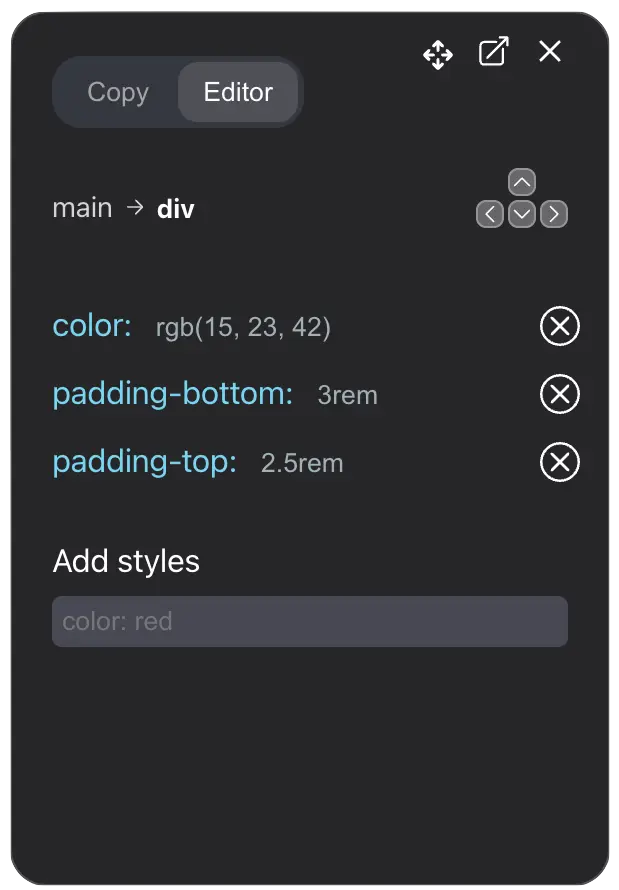
Live Editor will allow you to edit the copied element directly in the browser. You can make changes to the element and see the changes live.
Options Page will allow you to customize the extension settings. You can change the default settings and set your preferences.
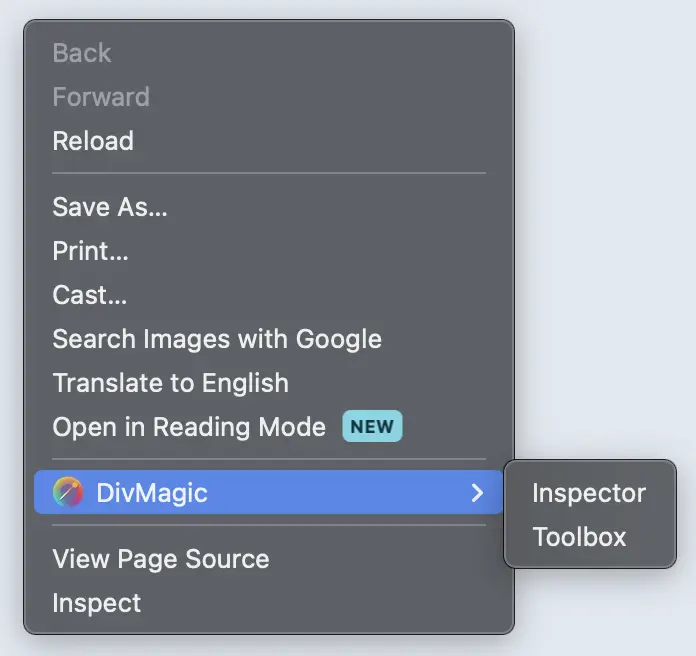
Context Menu will allow you to access DivMagic directly from the right-click menu. You can copy elements or launch the toolbox directly from the context menu.
Toolbox
Toolbox includes Inspect Mode, Font Copying and Grid Viewer. We are going to add more tools to the toolbox in the future.

Live Editor
Live Editor will allow you to edit the copied element directly in the browser. You can make changes to the element and see the changes live. This will make it easier to make changes to the copied element.

Options Page
Options Page will allow you to customize the extension settings. You can change the default settings and set your preferences.

Context Menu
Context Menu will allow you to access DivMagic directly from the right-click menu. Right now it has two options: Copy Element and Launch Toolbox.

December 20, 2023
New Features and Improvements and Bug Fixes
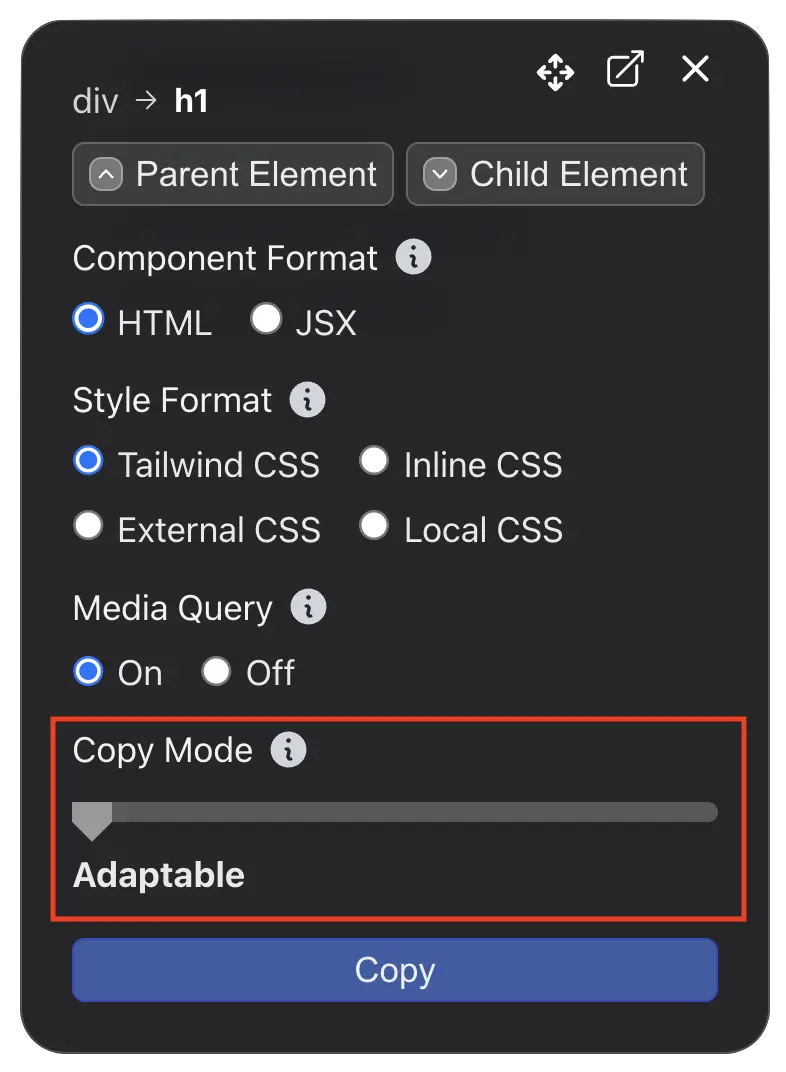
You can now choose the range of detail you want to copy when copying an element.
We're going to add more options to Copy Mode to give you more control over the copied element.

Improvements
- Improved conversion speed
- Improved style optimization code to reduce the size of the output
- Improved responsiveness of the copied style
Bug Fixes
- Fixed a bug where unnecessary CSS attributes were included in the output
- Fixed a bug where DivMagic panel was not visible on some websites
December 2, 2023
Improvements and Bug Fixes
We've also made improvements to the style optimization code to reduce the size of the output.
Improvements
- Improved Webflow conversion
- Improved style optimization code to reduce the size of the output
- Improved responsiveness of the copied style
Bug Fixes
- Fixed a bug where unnecessary CSS attributes were included in the output
November 15, 2023
New Features and Improvements and Bug Fixes
You can now export the copied element to DivMagic Studio. This will allow you to edit the element and make changes to it in DivMagic Studio.
Improvements
- Improved responsiveness of the copied style
- Improved style optimization code to reduce the size of the output
Bug Fixes
- Fixed a bug where unnecessary CSS attributes were included in the output
November 4, 2023
New Features and Improvements and Bug Fixes
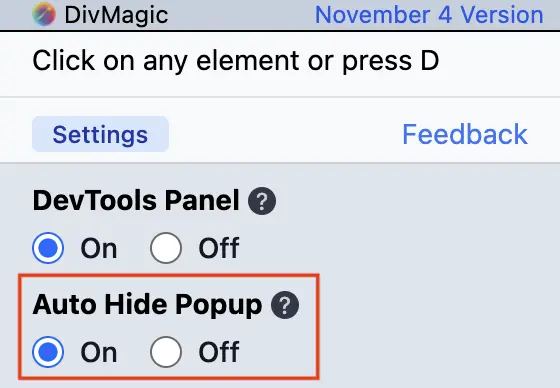
When you enable Auto Hide Popup from the popup settings, the extension popup will automatically disappear when you move your mouse away from the popup.
This will make it faster to copy elements because you won't need to close the popup by clicking manually.
Auto Hide Popup

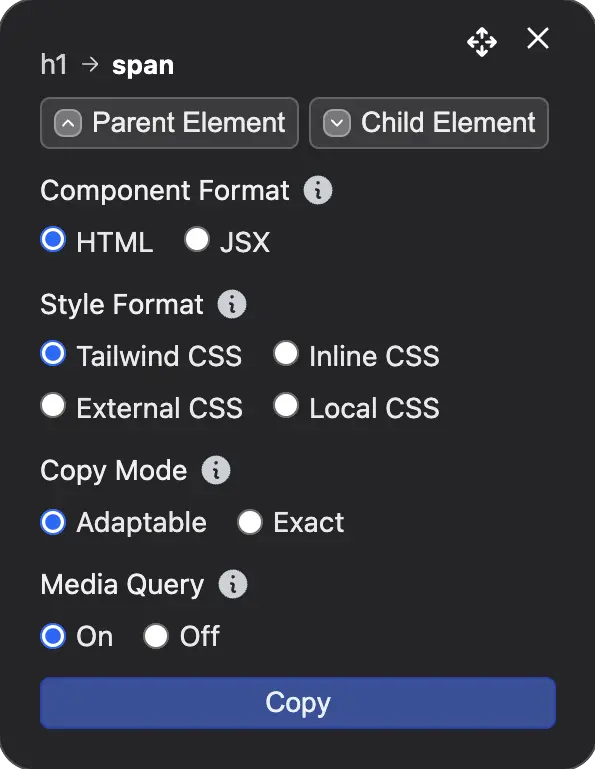
This version also includes changes for the location of the settings. Component and Style Formats have been moved to the Copy Controller.


We have also removed the Detect Background Color option. It is enabled by default now.
Improvements
- Improved responsiveness of the copied style
- Improved style optimization code to reduce the size of the output
- Improved DevTools integration to handle multiple open tabs
Bug Fixes
- Fixed a bug where options were not saved correctly
October 20, 2023
New Features and Improvements and Bug Fixes
You can now copy the media query of the element you are copying. This will make the copied style responsive.
For detailed information, please see the documentation on Media Query CSS Media Query
This version also includes a new change. Copy Full Page button has been removed. You can still copy full pages by selecting the body element.


Improvements
- Made improvements to style copying to remove unnecessary styles
- Improved style optimization code to reduce the size of the output
- Improved DevTools integration to copy styles faster
Bug Fixes
- Fixed bugs related to absolute and relative element copying
October 12, 2023
New Features and Improvements and Bug Fixes
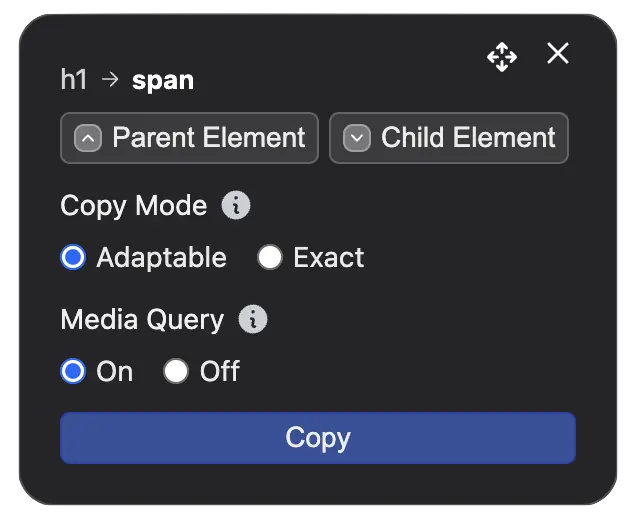
Copy Mode will allow you to adjust the range of detail you get when copying an element.
Please see the documentation for more information about Copy Mode. Copy Mode
Parent/Child Element selection will let you switch between the parent and child elements of the element you are copying.

Improvements
- Improved style optimization code to reduce the size of the output
- Improved Tailwind CSS class coverage
- Improved responsiveness of the copied style
- Improved style optimization code to reduce the size of the output
Bug Fixes
- Fixed a bug in element position calculation
- Fixed a bug in element size calculation
September 20, 2023
New Feature and Bug Fixes
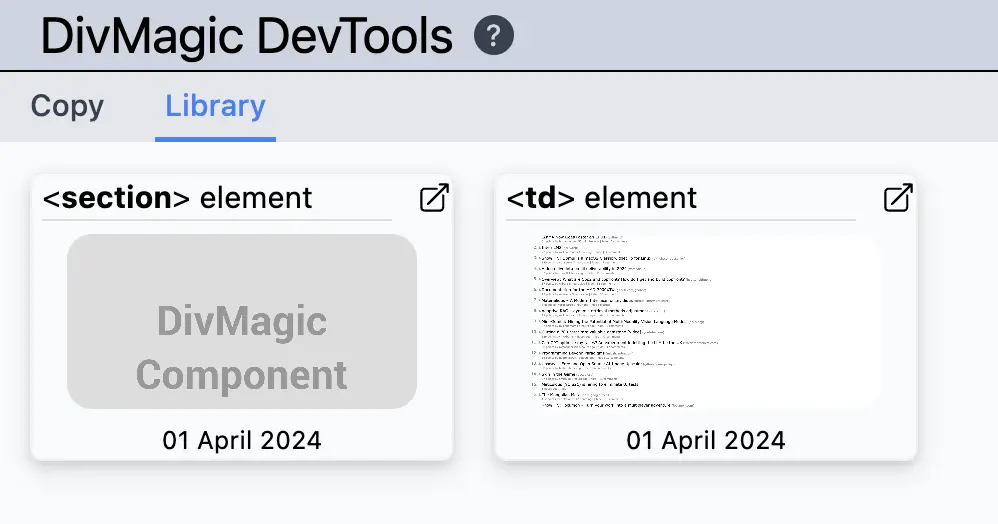
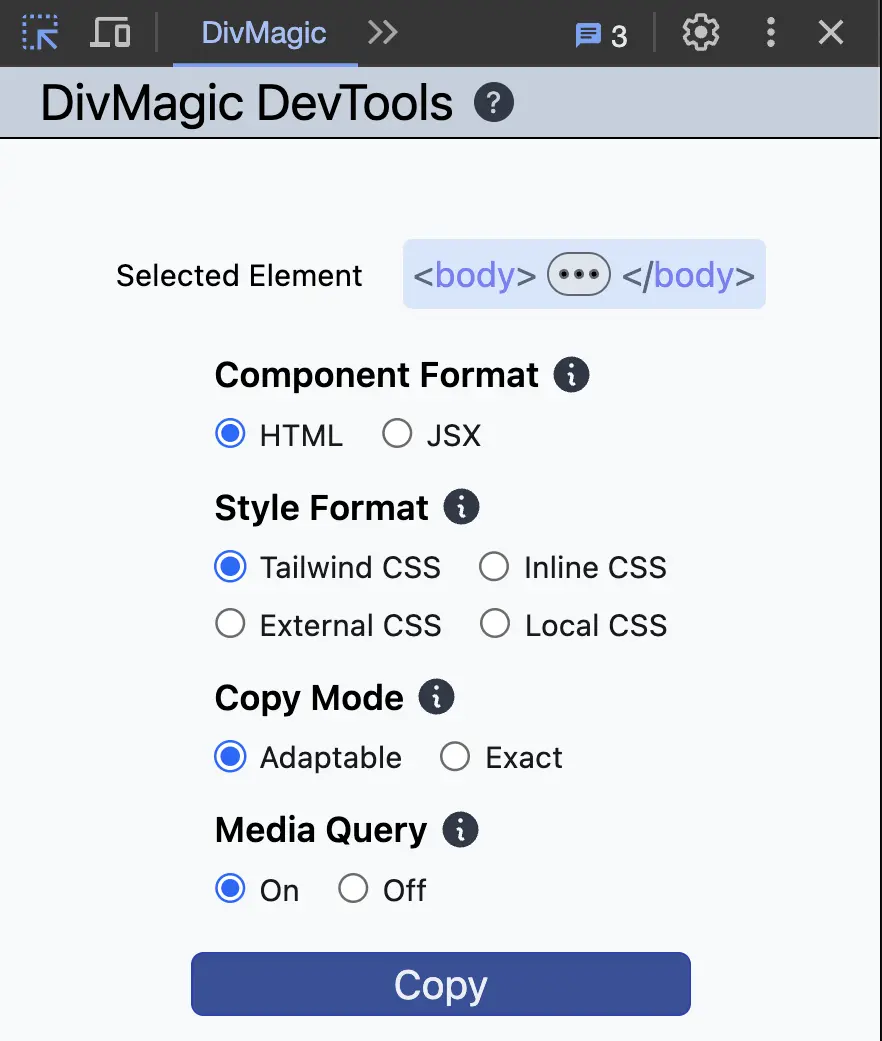
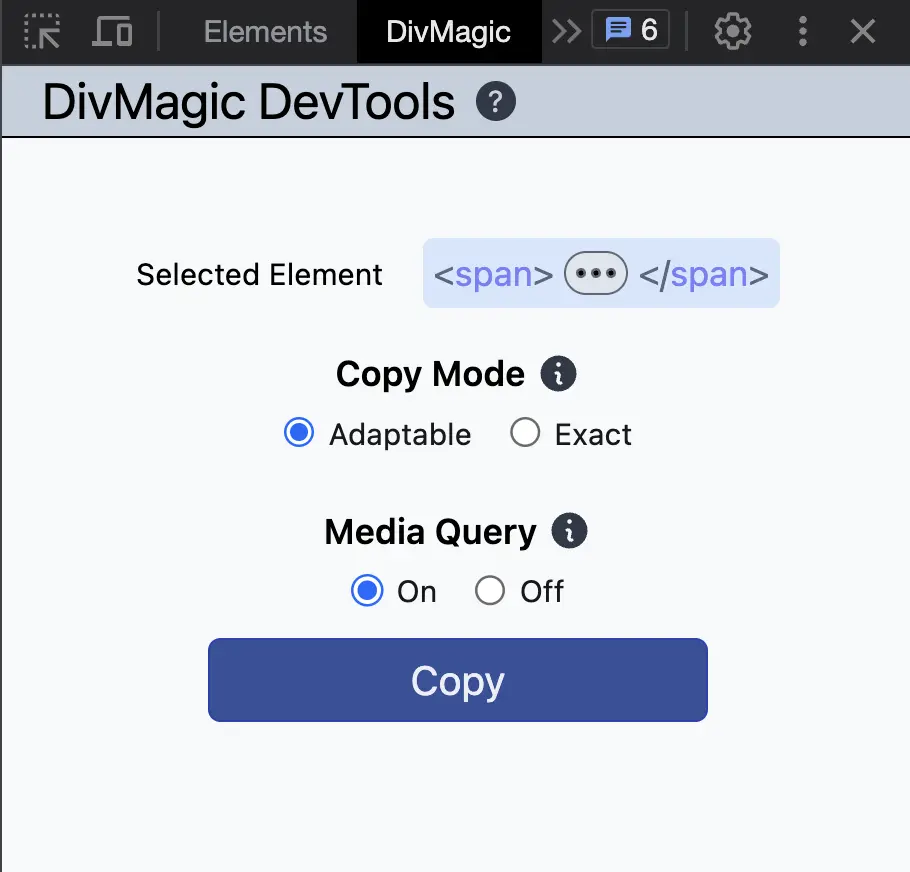
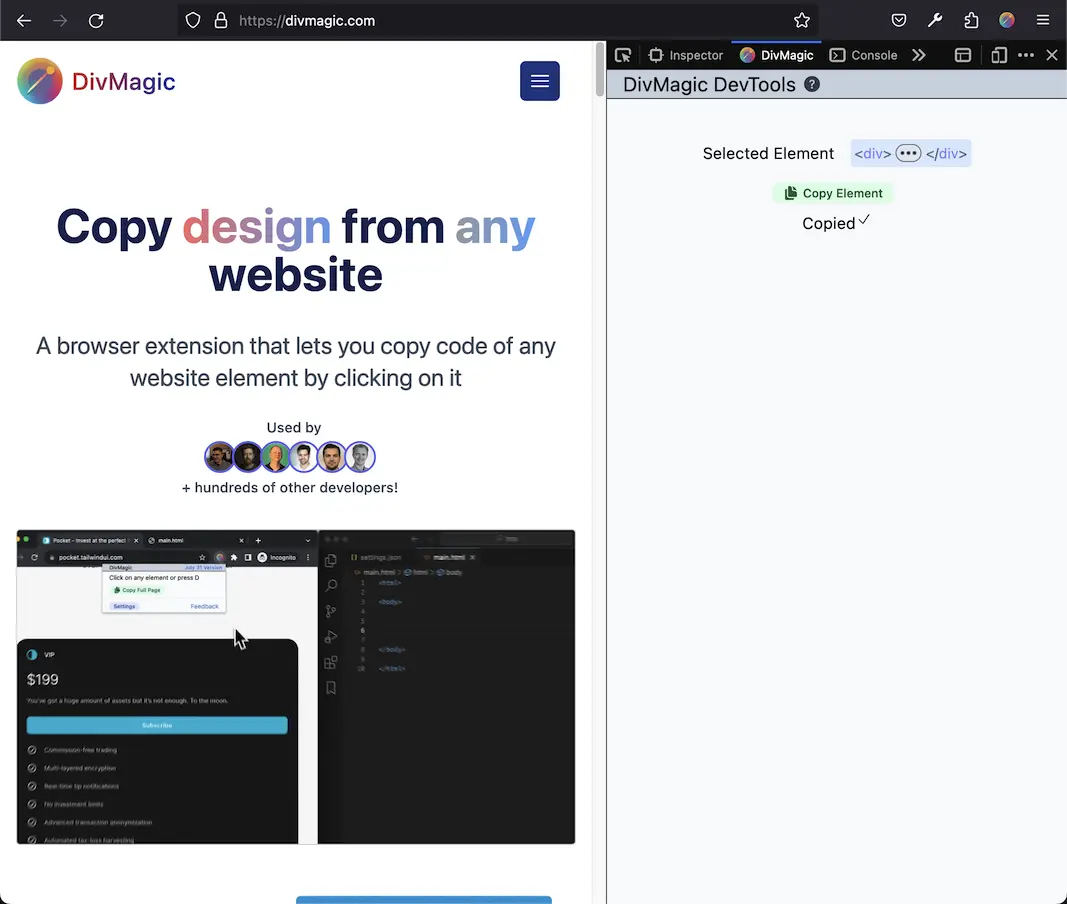
You can copy elements directly from the DevTools.
Select an element by inspecting it and go to DivMagic DevTools Panel, click Copy and the element will be copied.
For more information, please see the documentation about DivMagic DevTools.
DivMagic DevTools Documentation
With the addition of DevTools, we've updated the extension permissions. This allows the extension to add the DevTools panel seamlessly on all websites you visit and across multiple tabs.
⚠️ Note
When updating to this version, Chrome and Firefox will display a warning that says the extension can 'read and change all your data on the websites you visit'. While the wording is alarming, we assure you that:
Minimal Data Access: We only access the bare minimum of data required to provide you the DivMagic service.
Data Security: All data accessed by the extension remains on your local machine and is not sent to any external servers. The elements you copy are generated on your device and are not sent to any server.
Privacy First: We're committed to safeguarding your privacy and security. For more details, you can view our Privacy Policy.
We appreciate your understanding and trust. If you have any concerns or questions, feel free to reach out to our support team.

Bug Fixes
- Fixed a bug where conversion settings were not saved
July 31, 2023
Improvements & Bug Fixes
Improvements
- Improved Grid Layout copying
- Improved Tailwind CSS class coverage
- Improved the responsiveness of the copied style
- Improved style optimization code to reduce the size of the output
Bug Fixes
- Fixed a bug in absolute element copying
- Fixed a bug in background blur copying
July 20, 2023
Improvements & Bug Fixes
Improvements
- Improved style optimization code to reduce the size of the output
Bug Fixes
- Fixed a bug in background detection
July 18, 2023
New Feature & Improvements & Bug Fixes
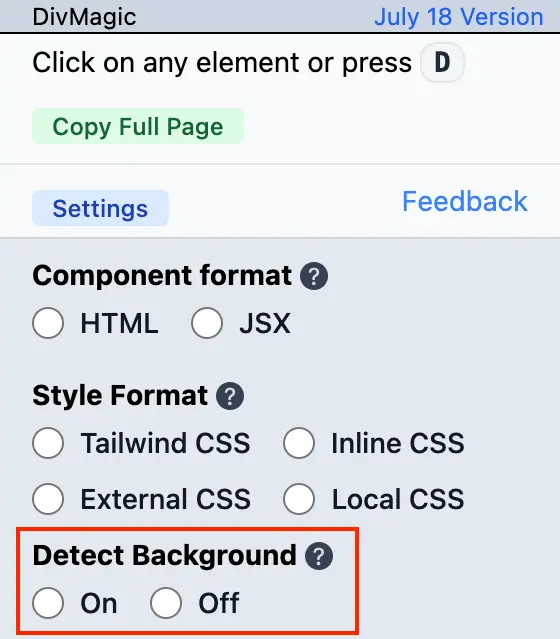
This feature will detect the background of the element through the parent. Especially on dark backgrounds, it will be very useful.
For detailed information, please see the documentation on Detect Background
Detect Background

Improvements
- Improved responsiveness of the copied components
- Updated SVG elements to use 'currentColor' when possible to make them easier to customize
- Improved style optimization code to reduce the size of the CSS output
Bug Fixes
- Fixed a bug in height and width calculation
July 12, 2023
New Feature & Improvements
It will copy the full page with all of the styles and convert it to the format of your choice.
For detailed information, please see the documentation.
Documentation

Improvements
- Improved responsiveness of the copied components
- Improved style optimization code to reduce the size of the CSS output
July 3, 2023
Improvements & Bug Fixes
Improvements
- Improved iframe style copying
- Improved border conversion
- Improved style optimization code to reduce the size of the output
Bug Fixes
- Fixed a bug in JSX conversion
- Fixed a bug in border radius calculation
June 25, 2023
Improvements & Bug Fixes
Improvements
- Improved border conversion
- Updated font size logic
- Improved style optimization code to reduce the size of the output
Bug Fixes
- Fixed a bug in padding and margin conversion
June 12, 2023
Improvements & Bug Fixes
Improvements
- Improved style optimization code to reduce the size of the output
- Improved list conversion
- Improved table conversion
Bug Fixes
- Fixed a bug in grid conversion
June 6, 2023
New Feature & Improvements
This will allow you to work on your projects with ease.
For differences between the Style Formats, please see the documentation
Documentation

Improvements
- Improved style optimization code to reduce the size of the Tailwind CSS output
- Improved list conversion
- Improved grid conversion
May 27, 2023
Improvements & Bug Fixes
Improvements
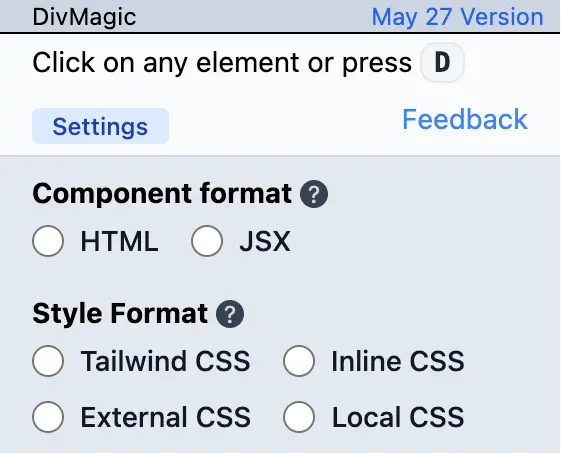
- Added a keyboard shortcut to copy the Tailwind CSS code. You can press 'D' to copy the element.
- Improved SVG conversion
- Improved style optimization code to reduce the size of the Tailwind CSS output
Bug Fixes
- Fixed a bug in JSX conversion where the output would include incorrect string Thanks to all of you who are reporting bugs and issues! We are working on fixing them as soon as possible.
May 18, 2023
New Feature & Improvements
This will allow you to work on your NextJS or React projects with ease.

Improvements
- Improved style optimization code to reduce the size of the Tailwind CSS output
May 14, 2023
Firefox Release 🦊
You can download DivMagic for Firefox here: Firefox
May 12, 2023
Improvements
We are releasing a new version with improvements and bug fixes.
- Improved style optimization code to reduce the size of the Tailwind CSS output
- Improved SVG conversion
- Improved border support
- Added background image support
- Added a warning about iFrames (Currently DivMagic doesn't work on iFrames)
- Fixed a bug where background colors were not applied
May 9, 2023
🚀 DivMagic Launch!
- Copy and convert any element to Tailwind CSS
- Colors are converted to Tailwind CSS colors
Tools
Terms & Policies
© 2025. All rights reserved.